Table Of Content

If you try to sign in with your original Apple ID password, you’ll be locked out of your account. You’ll then be forced to reset your password before being able to sign back in. There doesn’t appear to be any rhyme or reason as to why this is happening. Instead of getting one free creative signup form template, this bundle offers you two lovely alternatives to play with.

Cute No-Peaking Animation for Kids
Behance is one of those examples that prove it with its login form page. Few login pages come up with various innovative input style of text beside some highly innovative option or select menus. Of course, if the nature of your website requires usernames (e.g., a forum site or websites that allow multiple accounts per user), you need to allow them at sign-in. Another option is to allow visitors to log in to your website with a username or email.
Example 7: Fintech App
It mirrors the clarity and focus that meditation brings to the mind. The presence of multiple login methods, especially Spotify, shows Headspace's commitment to user convenience and its understanding of user habits. Promptly stating the password guidelines facilitates a smoother experience right from the start. The most impressive aspect of OptinMonster's login page is its dual functionality. It secures user accounts and doubles as a communication platform.
Some do’s for login screens
It gives users several quick login options, like Google, Facebook, Apple and phone numbers. This variety allows for a personalized login experience that caters to different user preferences. Login screens are the first point of contact between a user and an app or website. Creating a better login screen sets the tone for the user's experience. An engaging, user-friendly login page makes a solid first impression and is key to user retention and satisfaction. Learn how to create the best login screen for your app or website with the top ten examples.
The type and composition of the elements is well constructed and spacious. Yet another login page design that splits everything down the middle vertically. Dropbox’s login form is located right on their homepage – in the form of a vertical modal that expands when the user is located at the top.
Examples of CSS Website Designs for Inspiration
A login page is of extreme importance to web and app design, especially for online stores or e-commerce websites. A creative and attractive login page will quickly catch the user’s attention, direct a high volume of visitors to your website, and improve the user experience. Most login pages include elements such as username, password, and a highlighted CTA.
Twitter Login Page Mockup
The design team masterfully played with contrast by darkening the image and placing the form on the clean white canvas. Still, it is enough to transform it into a second focal point. As for functionality, the login form has two fields (email address and password) and alternative options that are uncommon.
Be sure that you also offer users the opportunity to create an account if they don’t already have one. Yes, as we mentioned earlier, it’s important to separate login and sign-up. But it’s equally important to ensure visitors don’t have to search around for the sign-up page. If you’re building a mobile app, your users should be able to make a new account right then and there — without visiting your website on desktop.
Enhances user experience
Besides inviting users to create an account and log in, MonsterInsights uses the space to promote its sister product, WPForms. Since MonsterInsights users are interested in WordPress plugins, the chances are that they’ll find WPForms helpful too, which again provides people added value. Service design can help our organizations innovate customer experience and build brand loyalty — and it’s great for small businesses. Using visual indicators that provide feedback to users during the login process, such as a loading spinner or progress bar, is a good thing.
Major takeaways include emphasizing streamlined access with Touch ID. The dual login options cater to different user needs for better flexibility. It reflects a thoughtful approach to user convenience and choice. Touch ID on Snaptrip's login page is a game-changer for users. This biometric authentication method provides a quick and secure alternative to password entry. It exemplifies the platform's commitment to adopting advanced security measures that cater to the user's convenience.
It starts off with the log-in screen and options to choose between LogIn and sign Up. Login and Register screen ideas by Marko Ninic with a minimalistic approach. Ocula UI/UX Login Screen Interaction by Samuel Oktavianus goes fancier with the animations by giving a special screen that confirms the successful login. It’s also a creative design decision to put the two options for signing and sing up in a left-side bar. 📱 Use One ScreenWe’ve seen a lot of popular applications, including Shopify asking for username and password on separate screens. However, when it comes to good UX, having them on one screen reduces the clicks and time for the user twice.
Google’s new sign-in page starts rolling out today - The Verge
Google’s new sign-in page starts rolling out today.
Posted: Wed, 21 Feb 2024 08:00:00 GMT [source]
Its most vital point is the blend of aesthetic appeal with functionality. The straightforward design guides users naturally from one step to the next. Using familiar icons for social media login enhances recognition and speeds up the process. Explore our collection, experiment with the designs, and take your login forms to new heights. Squarespace opts to use social media icons for their login instead of the usual call to action buttons that you see in other forms. They work well with the design and add to that minimal approach.
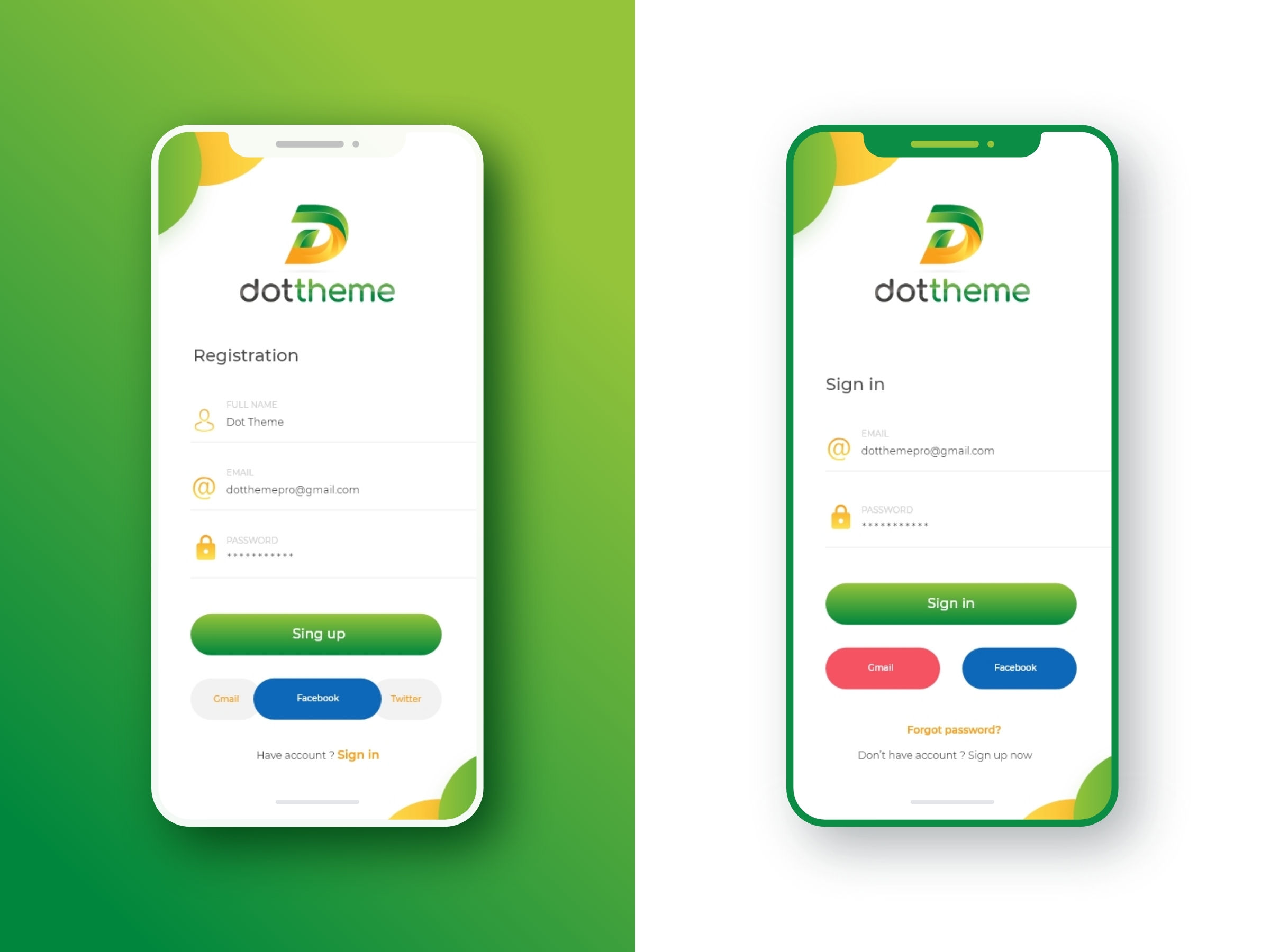
It is essential to consider how the form should be properly implemented. Define the email field with the HTML input type and the password field with when the design goes into development. Including the correct input type in your email field prevents the frustrating issue of it being automatically capitalized. This should give you an example of ways you can push a login screen further, and we’ll discuss some less visually apparent best practices below. Flat login signup Ui App I am available for taking your project to the next level. Estimate your design for boosting your business & making feel good to the user to use this.
This interface shows the benefits of multiple login methods and straightforward navigation for a better user experience. We have explored the design of a simple login screen, put together the most essential components, and created some alternatives. While login screen design may not be as exciting as other UI elements, it plays a crucial role in creating a positive user experience and building trust with users.
Have you minutely ever followed the login page that appears when you sign up for a particular website? The first page that comes up whenever you are logging in is the first impression of a website. The design of the login form will itself define the nature of the website and hence it should carry pertinence with the website it is leading to.